- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
ECharts六大组件及部分选项属性概述
在讲ECharts六大组件之前不得不说一下Option。
Option概述:
图表选项,包含图表实例任何可配置选项: 公共选项 , 组件选项 , 数据选项
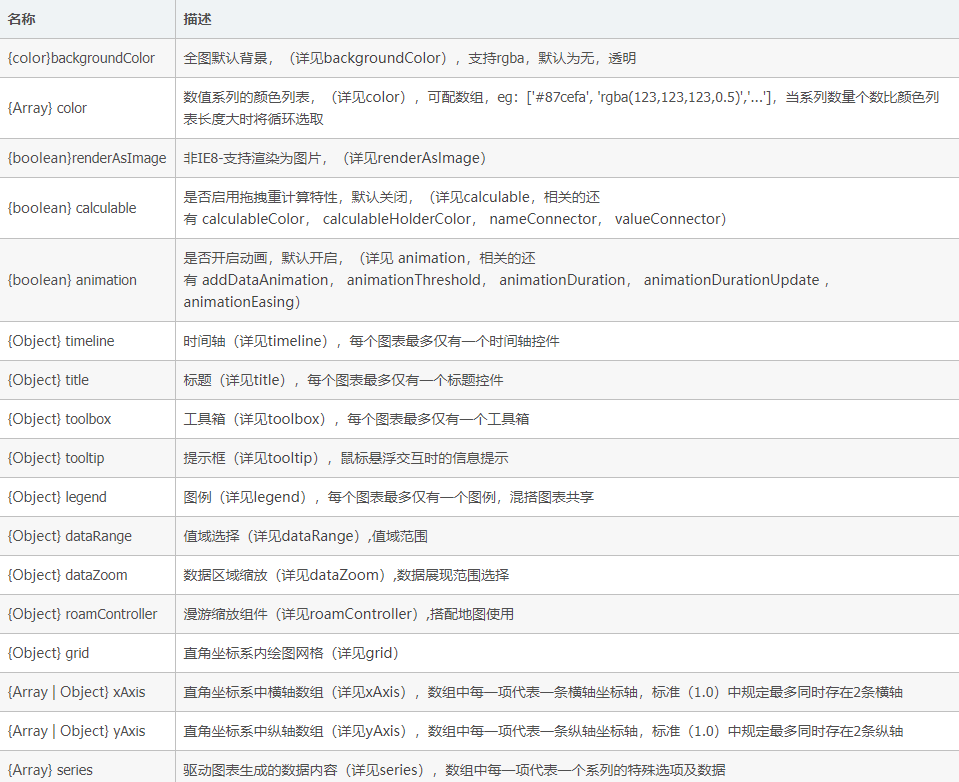
ECharts的主要组件选项及其对应的描述:
下面是ECharts的主要组件选项及其对应的描述:

简单的配置组件和部分选项属性及其效果展示:
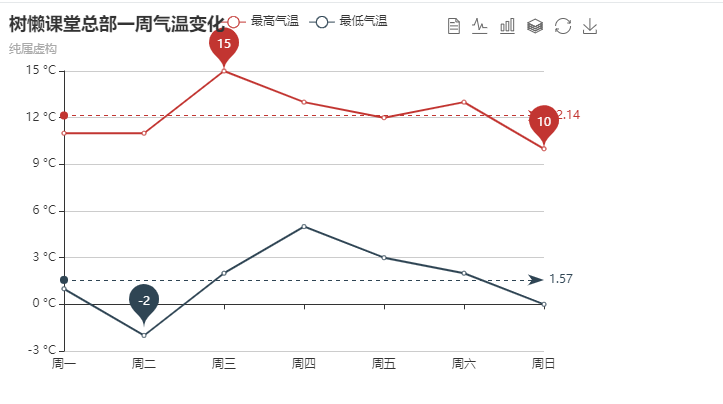
我们来在Option中简单的配置组件及部分选项属性来看一下效果:
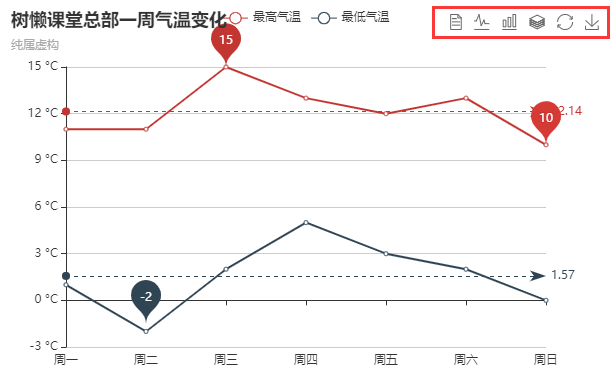
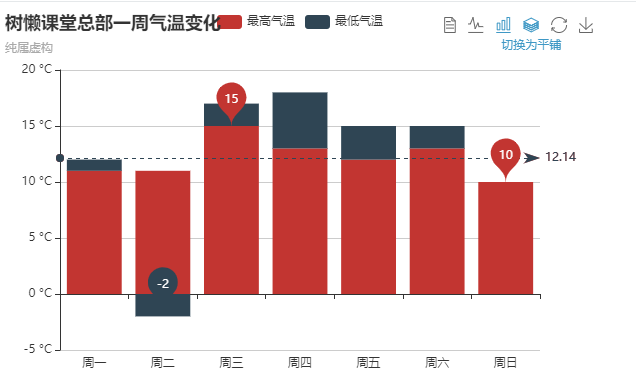
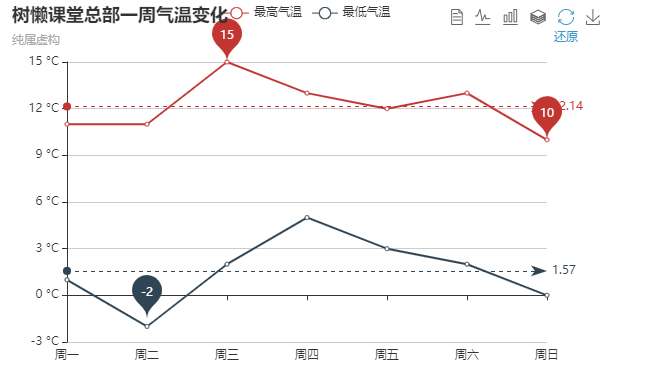
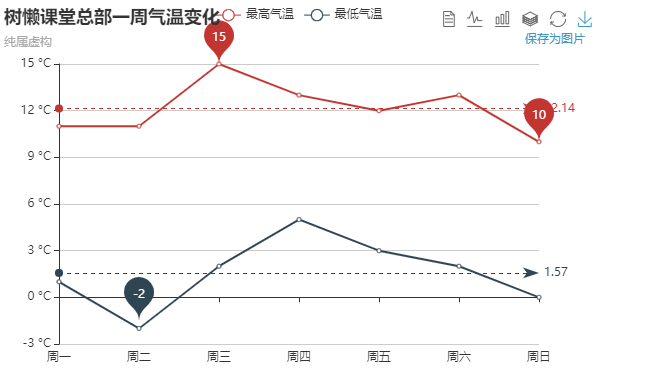
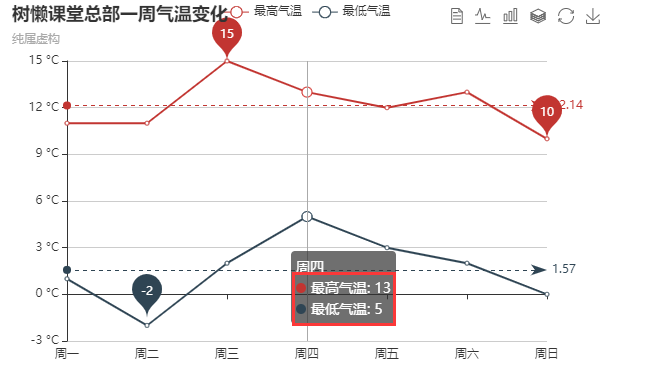
效果图如下图所示:

使用代码如下:
<html>
<head>
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '树懒课堂总部一周气温变化', //标题
subtext: '纯属虚构' //子标题
},
tooltip: {//提示框,鼠标悬浮交互时的信息提示
trigger: 'axis'//值为axis显示该列下所有坐标轴对应数据,值为item时只显示该点数据
},
legend: { //图例,每个图表最多仅有一个图例
data: ['最高气温', '最低气温']
},
toolbox: {//工具栏
show: true,
feature: {
mark: {
show: true
},
dataView: { //数据视图
show: true,
readOnly: false//是否只读
},
magicType: {//切换图表
show: true,
type: ['line', 'bar', 'stack', 'tiled']//图表
},
restore: {//还原原始图表
show: true
},
saveAsImage: {//保存图片
show: true
}
}
},
calculable: true,//是否启用拖拽重计算特性
xAxis: [{
type: 'category', //坐标轴类型,横轴默认为类目型'category'
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']//数据项
}],
yAxis: [{
type: 'value', //坐标轴类型,纵轴默认为数值型'value'
axisLabel: {
formatter: '{value} °C' //加上单位
}
}],
series: [{//设置图表数据
name: '最高气温', //系列名称,如果启用legend,该值将被legend.data索引相关
type: 'line',//图表类型
data: [11, 11, 15, 13, 12, 13, 10],
markPoint: { //系列中的数据标注内容
data: [{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}]
},
markLine: {//系列中的数据标线内容
data: [{
type: 'average',
name: '平均值'
}]
}
},
{
name: '最低气温',
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [{
name: '周最低',
value: -2,
xAxis: 1,
yAxis: -1.5
}]
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);</script>
</body>
</html>对代码进行简要分析:
*组件及选项属性的具体使用方法的学习见后续教程。
Title组件:
概述:
title是标题组件,包含主标题和副标题。
在上述代码中这段代码对应了Title组件:
title: {
text: '树懒课堂总部一周气温变化', //标题
subtext: '纯属虚构' //子标题
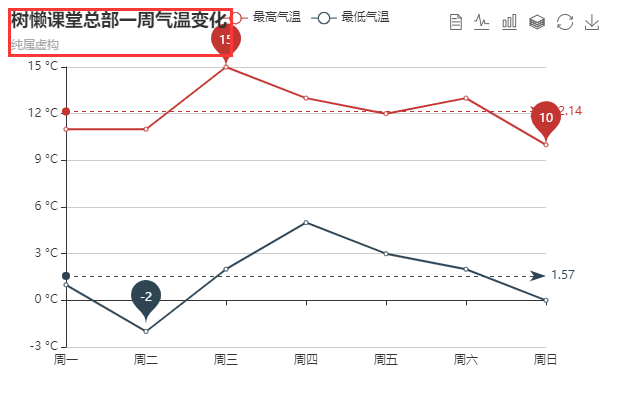
}这部分代码对应下图中红框圈起来的部分:

Tooltip组件:
概述:
提示框组件(详见tooltip详解),鼠标悬浮交互时的信息提示
在上面用来举例的代码中这段代码对应了Title组件:
tooltip: {//提示框,鼠标悬浮交互时的信息提示
trigger: 'axis'//值为axis显示该列下所有坐标轴对应数据,值为item时只显示该点数据
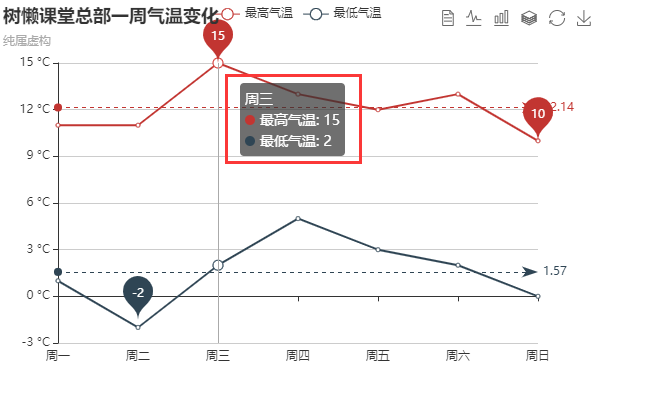
},这段代码对应下图中红框圈起来的部分:

Toolbox组件:
概述:
工具箱(详见toolbox详解),每个图表最多有一个工具箱。
在上面用来举例的代码中这段代码对应了Title组件:
toolbox: {//工具栏
show: true,
feature: {
mark: {
show: true
},
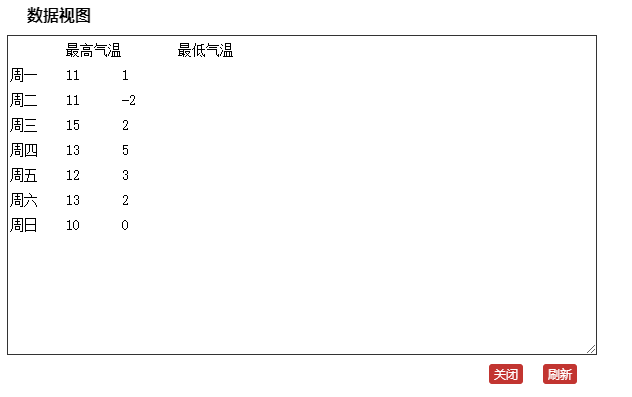
dataView: { //数据视图
show: true,
readOnly: false//是否只读
},
magicType: {//切换图表
show: true,
type: ['line', 'bar', 'stack', 'tiled']//图表
},
restore: {//还原原始图表
show: true
},
saveAsImage: {//保存图片
show: true
}
}
}这段代码对应下图中红框圈起来的部分:

该工具栏从左到右对应的功能是:
- 切换为数据视图:

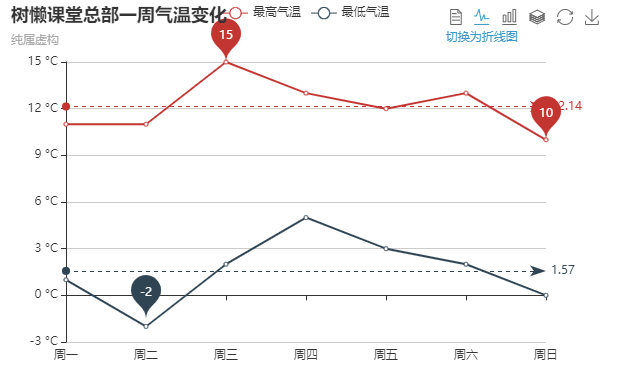
- 切换为折线图:

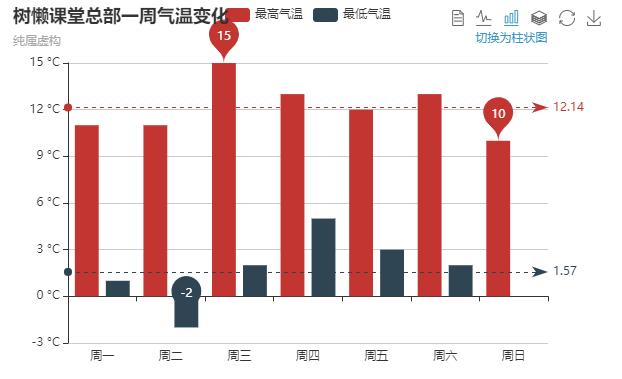
- 切换为柱状图:

- 切换为平铺:

- 还原:

- 保存为图片:(图片下载到本地)

Legend组件:
概述:
图例(详见legend详解),每个图表最多仅有一个图例,混搭图表共享
在上面用来举例的代码中这段代码对应了legend组件:
legend: { //图例,每个图表最多仅有一个图例
data: ['最高气温', '最低气温']
}这段代码对应下图中红框圈起来的部分:

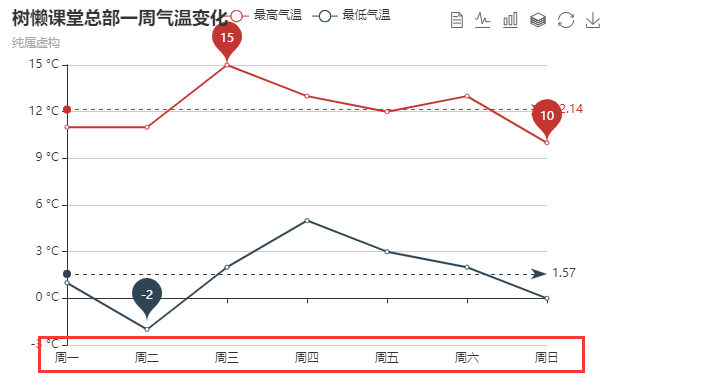
xAxis:
概述:
直角坐标系中横轴数组,数组中每一项代表一条横轴坐标轴,标准(1.0)中规定最多同时存在2条横轴
在上面用来举例的代码中这段代码对应了xAxis:
xAxis: [{
type: 'category', //坐标轴类型,横轴默认为类目型'category'
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']//数据项
}]这段代码对应下图中红框圈起来的部分:

数据项(周一, 周二, 周三, 周四, 周五, 周六, 周日)对应图片中红框框起来的坐标系X轴的横坐标。
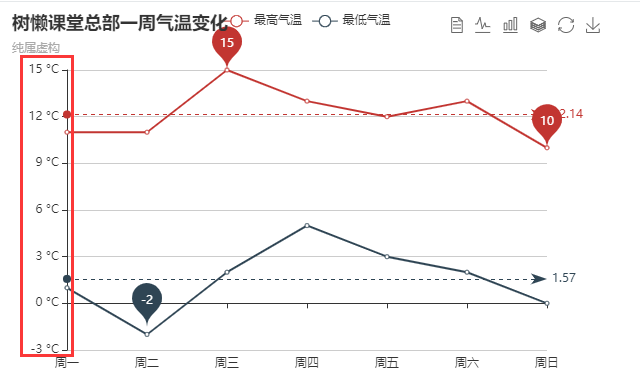
yAxis:
概述:
直角坐标系中纵轴数组(详见yAxis),数组中每一项代表一条纵轴坐标轴,标准(1.0)中规定最多同时存在2条纵轴
在上面用来举例的代码中这段代码对应了yAxis:
yAxis: [{
type: 'value', //坐标轴类型,纵轴默认为数值型'value'
axisLabel: {
formatter: '{value} °C' //加上单位
}
}]这段代码对应下图中红框圈起来的部分:

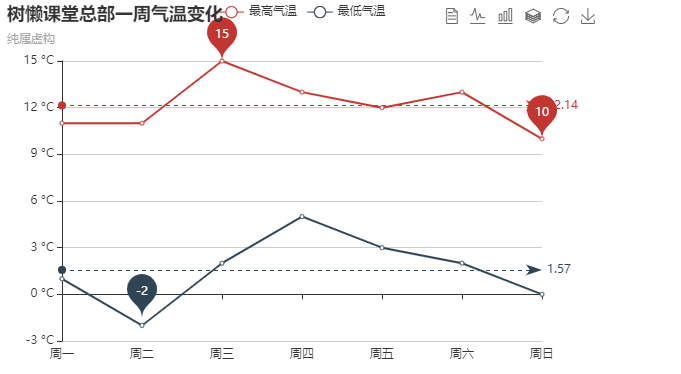
series:
概述:
驱动图表生成的数据内容,数组中每一项代表一个系列的特殊选项及数据
在上面用来举例的代码中这段代码对应了series:
series: [{//设置图表数据
name: '最高气温', //系列名称,如果启用legend,该值将被legend.data索引相关
type: 'line',//图表类型
data: [11, 11, 15, 13, 12, 13, 10],
markPoint: { //系列中的数据标注内容
data: [{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}]
},
markLine: {//系列中的数据标线内容
data: [{
type: 'average',
name: '平均值'
}]
}
},
{
name: '最低气温',
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [{
name: '周最低',
value: -2,
xAxis: 1,
yAxis: -1.5
}]
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
}
}]下图中两条折线的所有数据都与它有关,所有的数据都来源于series:



评论区(0)