- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
南丁格尔图
上一篇教程我们讲了饼状图,我们可以在已经完成的饼状图的基础上通过设置饼状图的参数 roseType为 ‘angle’ 把饼图显示成南丁格尔图。
roseType
我们先来看看这个属性的具体使用方法:
- series-pie. roseType
- 设置饼状图是否展示成南丁格尔图,通过半径区分数据大小。
- 可选择三种模式:
- ‘radius’ 扇区圆心角展现数据的百分比,半径展现数据的大小。
- ‘angle’ 扇区圆心角展现数据的百分比,半径展现数据的大小。
- ‘area’ 所有扇区圆心角相同,仅通过半径展现数据大小。
实例
使用代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
roseType: 'area',
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:135, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
],
title: {
text:'树懒课堂流量访问来源统计图',
subtext:'纯属虚构',
}
})
</script>
</body>
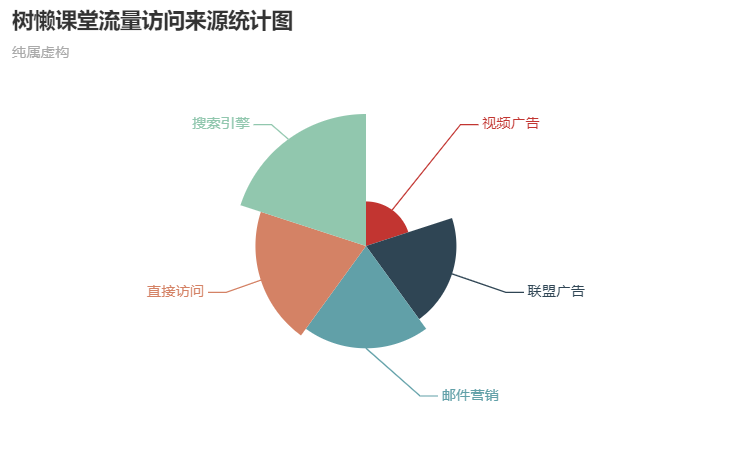
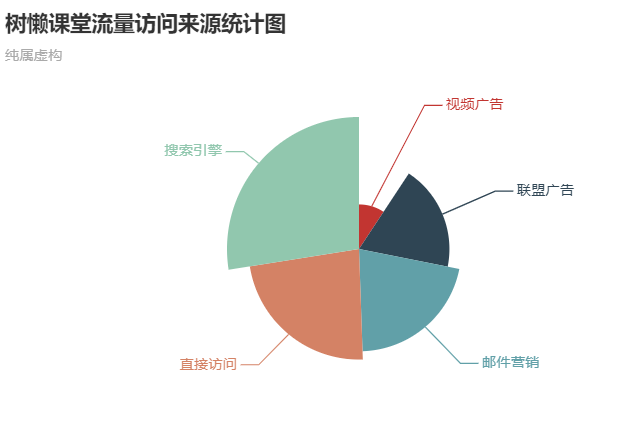
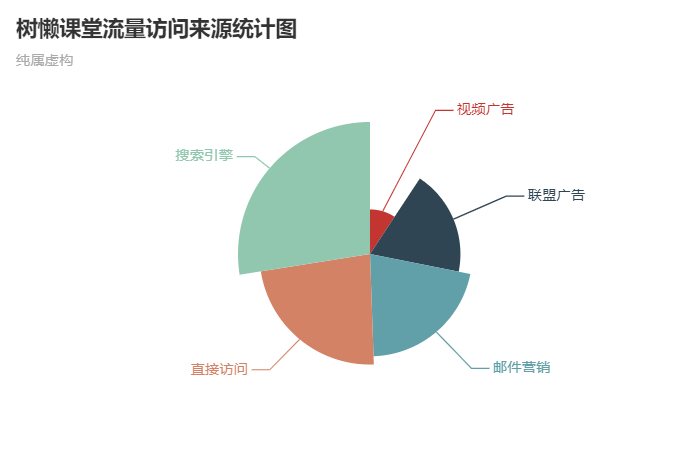
</html>当roseType取不同的值时对应的效果图
roseType:angle:

roseType:radius:

roseType:area: