- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
legend—单独设置图例及其位置
如何单独设置图例
上一个教程我们讲了修改图标图例的形状及大小那么,我们该如何单独设置图例呢?
分别对legend的样式做出定义
首先需要分别对legend的样式做出定义
代码如下:
legend:[{
itemWidth:12,
itemHeight:12,
textStyle: {color: 'red'},
data:[{name:'最高气温',icon:'rect'}], //rect为矩形
},{
itemWidth:12,
itemHeight:2,
data:[{name:'最低气温',icon:'rect'}], //rect为矩形
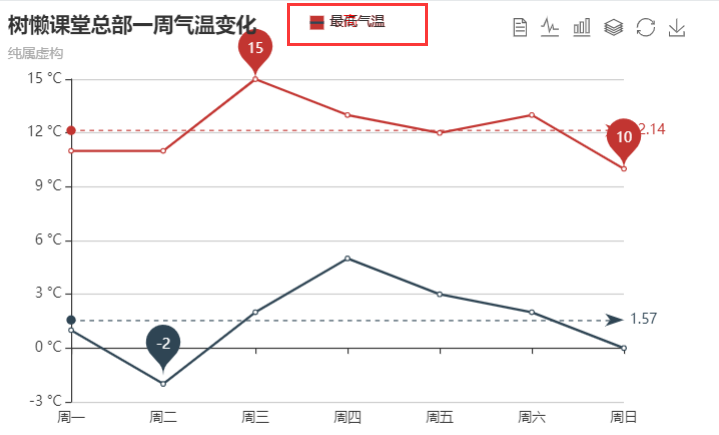
}],效果如图:

可以看到:我们的样式的单独设置设置是成功的,但是他们重叠到了一块去。因为我们设置了两个单独的legend,且都未为他们指定位置,他们就都使用了相同的默认位置。
所以想要实现要是的单独设置,我们还需为每一个样式单独指定位置。
为每一个样式单独指定位置
在上一篇教程中我们介绍过legend的如下四个属性:
legend. left = ‘auto’
- 图例组件离容器左侧的距离。
- left 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’, ‘center’, ‘right’。
- 如果 left 的值为’left’, ‘center’, ‘right’,组件会根据相应的位置自动对齐。
legend. top = ‘auto’
- 图例组件离容器上侧的距离。
legend. right = ‘auto’
- 图例组件离容器右侧的距离。
- 默认自适应。
legend. bottom = ‘auto’
- 图例组件离容器下侧的距离。
- 默认自适应。
我们来使用它们来设置图例组件的位置:
给每个legend进行单独的属性设置:
分别设置:
第一个图例组件离容器上侧的距离为5个像素、距离左侧的距离为相对于容器宽的百分之38;
第二个图例组件离容器上侧的距离为5个像素、距离右侧的距离为相对于容器宽的百分之35.
将树懒课堂总部一周气温变化这个实例中的与legend有关的代码替换为如下代码:
legend:[{
itemWidth:12,
itemHeight:12,
textStyle: {color: 'red'},
top:5, //调整位置
left:'38%' ,//调整位置
data:[{name:'最高气温',icon:'rect'}], //rect为矩形
},{
itemWidth:12,
itemHeight:2,
top:5, //调整位置
right:'35%' ,//调整位置
data:[{name:'最低气温',icon:'rect'}], //rect为矩形
}],
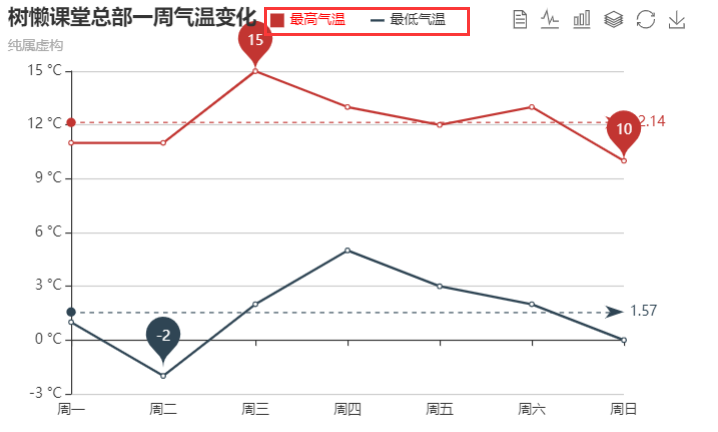
效果如图:

单独设置图例及其位置设置成功!


评论区(0)