- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
旭日图的颜色等样式调整
旭日图的颜色
默认情况下会使用全局调色盘 color 分配最内层的颜色,其余层则与其父元素同色。
在旭日图中,扇形块的颜色有以下三种设置方式:
- 在 series.data.itemStyle 中设置每个扇形块的样式。
- 在 series.levels.itemStyle 中设置每一层的样式。
- 在 series.itemStyle 中设置整个旭日图的样式。
上述三者的优先级是从高到低的,也就是说,配置了 series.data.itemStyle 的扇形块将会覆盖 series.levels.itemStyle 和 series.itemStyle 的设置。
下面,我们来试一试:
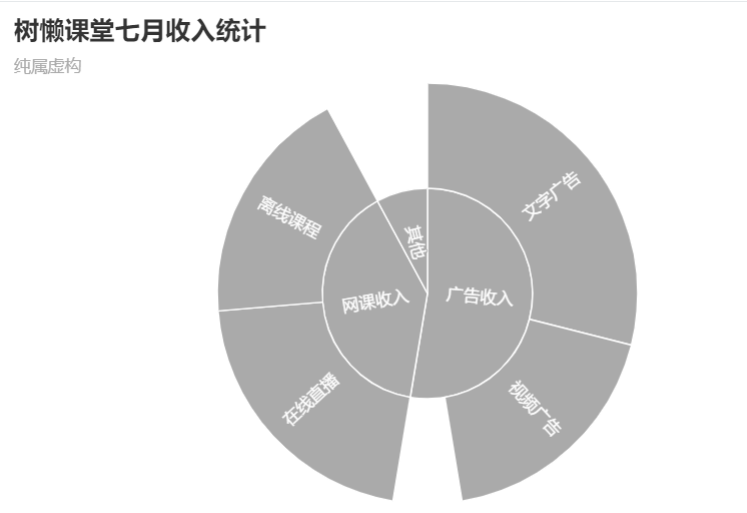
将整体的颜色设为灰色 #aaa,
在seriers添加如下代码:
itemStyle:{
color:'#aaa',
}效果图:

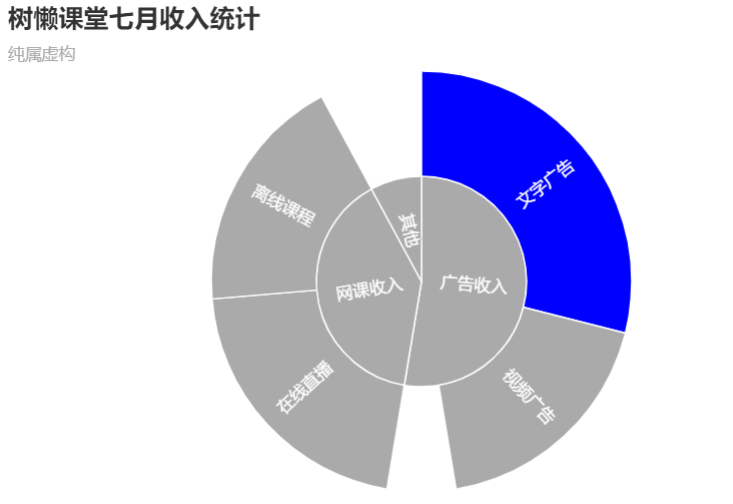
将最外层“文字广告”的颜色设为蓝色 blue,
在“广告收入”的children中找到“文字广告”,并将代码改为如下代码:
{
name: '广告收入',
value: 20,
children: [{
value: 11,
name: '文字广告',
itemStyle:{
color:'blue',
}
}, {
value: 7,
name: '视频广告'
}效果图

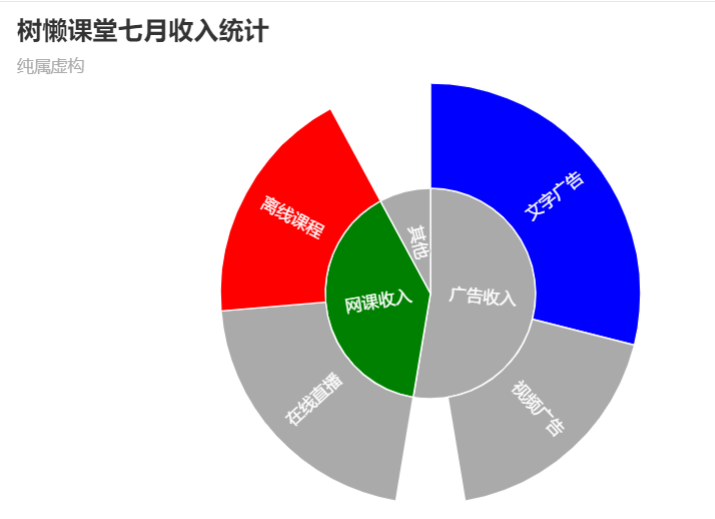
将最外层离线课程这块设为红色 red,最内层网课收入设置为绿色green。
按照上文的方法分别在“离线课程”和“网课收入”对应的代码块中添加如下两段代码
itemStyle:{
color:'green',
},
itemStyle:{
color:'red',
}效果图

高亮相关扇形块
旭日图支持鼠标移动到某扇形块时,高亮相关数据块的操作,可以通过设置 highlightPolicy,包括以下几种高亮方式:
- ‘descendant’(默认值):高亮鼠标移动所在扇形块与其后代元素;
- ‘ancestor’:高亮鼠标所在扇形块与其祖先元素;
- ‘self’:仅高亮鼠标所在扇形块;
- ‘none’:不会淡化(downplay)其他元素。
上面提到的”高亮”,对于鼠标所在的扇形块,会使用 emphasis 样式;对于其他相关扇形块,则会使用 highlight 样式。通过这种方式,可以很方便地实现突出显示相关数据的需求。
具体来说,对于配置项:
itemStyle: {
color: 'yellow',
borderWidth: 2,
emphasis: {
color: 'red'
},
highlight: {
color: 'orange'
},
downplay: {
color: '#ccc'
}
}

评论区(0)