- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
旭日图
ECharts 旭日图
概述
旭日图(Sunburst)由多层的环形图组成,在数据结构上,内圈是外圈的父节点。因此,它既能像饼图一样表现局部和整体的占比,又能像矩形树图一样表现层级关系。
旭日图的创建
ECharts 创建旭日图很简单,只需要在 series 配置项中声明类型为 sunburst 即可,data 数据结构以树形结构声明,看下一个简单的实例:
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title:{
text:'树懒课堂七月收入统计',
subtext:'纯属虚构',
},
series: {
type: 'sunburst',
data: [{
name: '广告收入',
value: 20,
children: [{
value: 11,
name: '文字广告'
}, {
value: 7,
name: '视频广告'
}]
}, {
name: '网课收入',
value:15,
children: [{
name: '在线直播',
value: 8
}, {
name: '离线课程',
value: 7
}]
}, {
name: '其他',
value: 3
}]
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
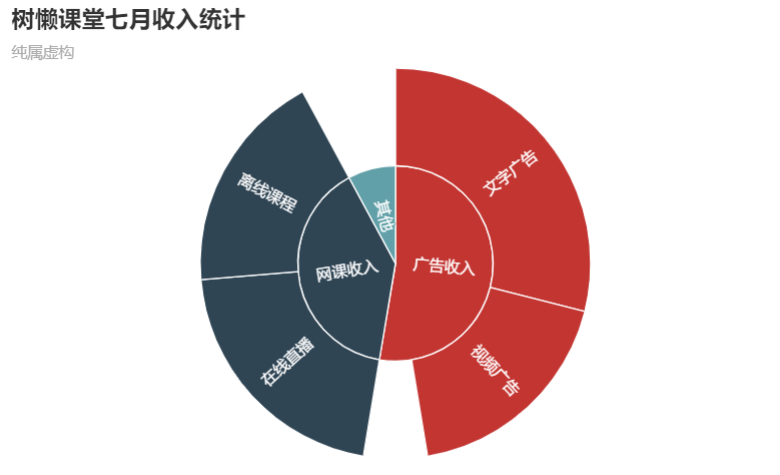
</html>效果图

旭日图的数据下钻
概述
- 旭日图默认支持数据下钻,也就是说,当点击了扇形块之后,将以该扇形块的数据作为根节点,进一步显示该数据的细节。
- 在数据下钻后,图形的中间会出现一个用于返回上一层的图形,该图形的样式可以通过 levels[0] 配置。
实例
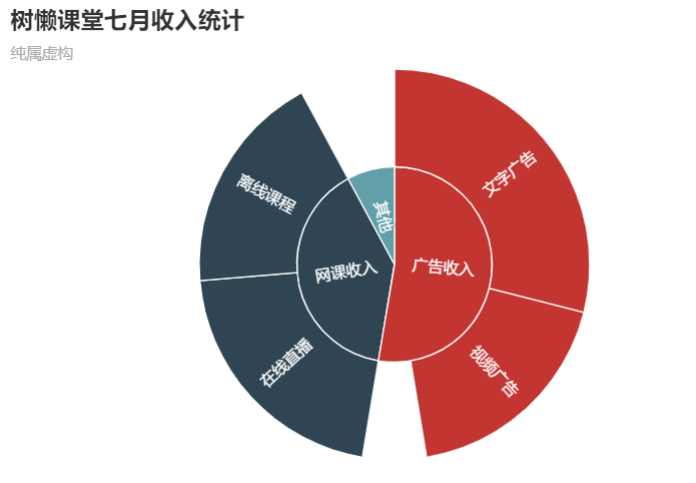
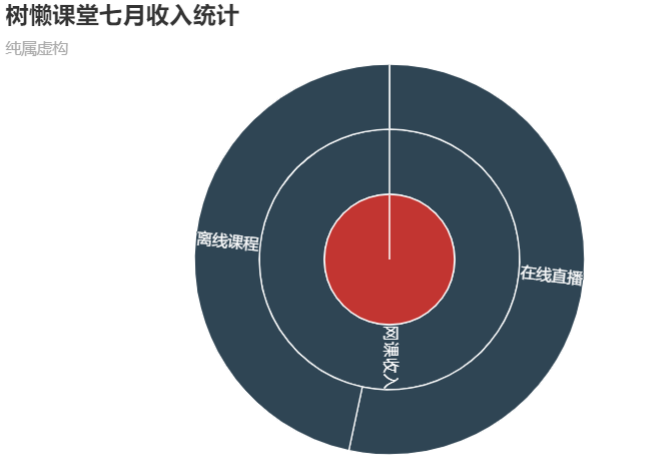
如下图所示,在上面的例子中,点击“网课收入”后,会进行对应的数据下钻
数据下钻前

点击“网课收入”数据下钻后

如果不需要数据下钻功能,可以通过将 nodeClick 设置为 false 来关闭,也可以设为 ‘link’,并将 data.link 设为点击扇形块对应打开的链接。

