- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
主题
颜色主题
概述
- ECharts 可以通过主题设置来改变图形元素或者文字的颜色、明暗、大小等。
- 使用方式如下:
- 在使用echarts. init创建一个 ECharts 实例时,在第一个参数dom后再添加一个参数“theme”
- 参数的值为主题的名称。它可以是应用的主题。可以是一个主题的配置对象,也可以是使用已经通过 echarts.registerTheme 注册的主题名称。
内置主题
除了默认主题外,内置了两套主题,分别为 light 和 dark
- 使用默认主题:var chart = echarts.init(dom);
- 使用主题light:var chart = echarts.init(dom, ‘light’);
- 使用主题dark: var chart = echarts.init(dom, ‘dark’);
我们来分别举例说明一下:
使用代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src=echarts.min.js></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'), 'light'); // 使用dark 、light或无第二参数
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
],
title: {
text:'树懒课堂流量访问来源统计图',
subtext:'纯属虚构',
}
})
</script>
</body>
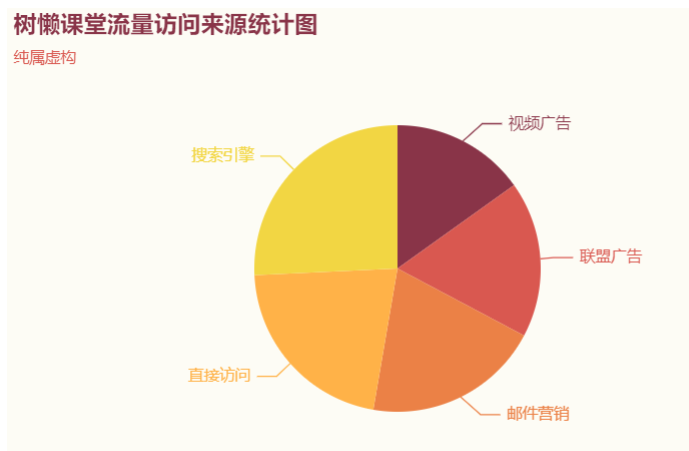
</html>使用默认主题
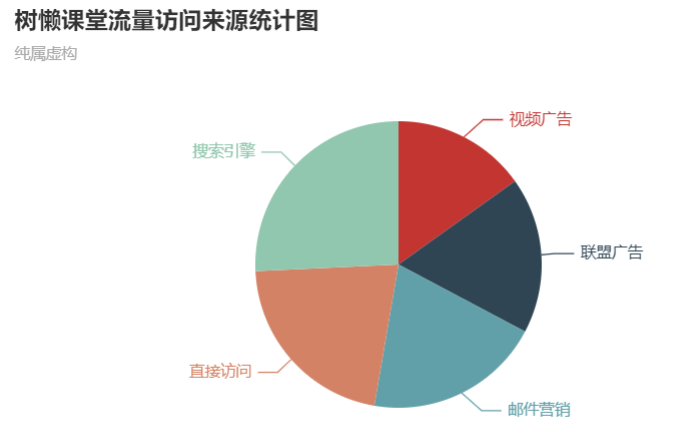
var chart = echarts.init(dom);效果图如下:

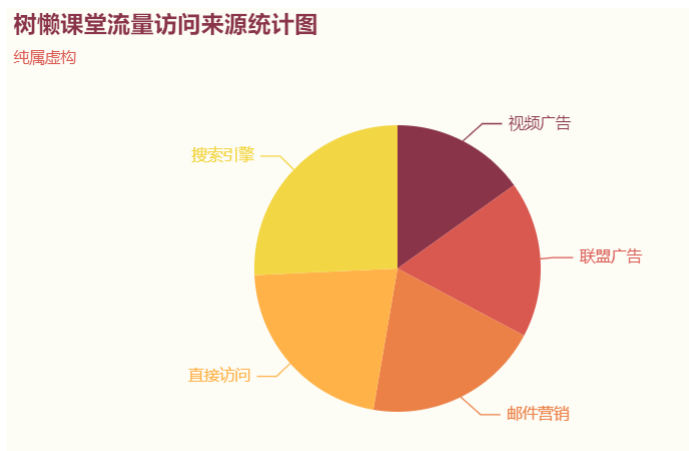
使用主题light
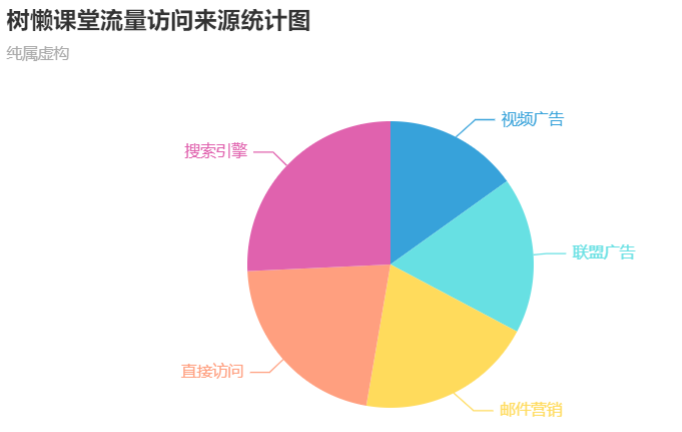
var chart = echarts.init(dom, 'light');效果图:

使用主题dark
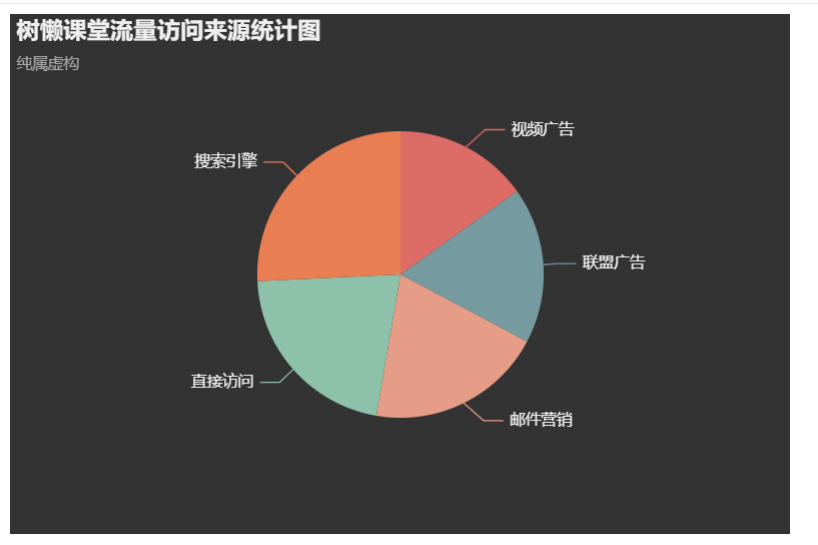
var chart = echarts.init(dom, 'dark');效果图:

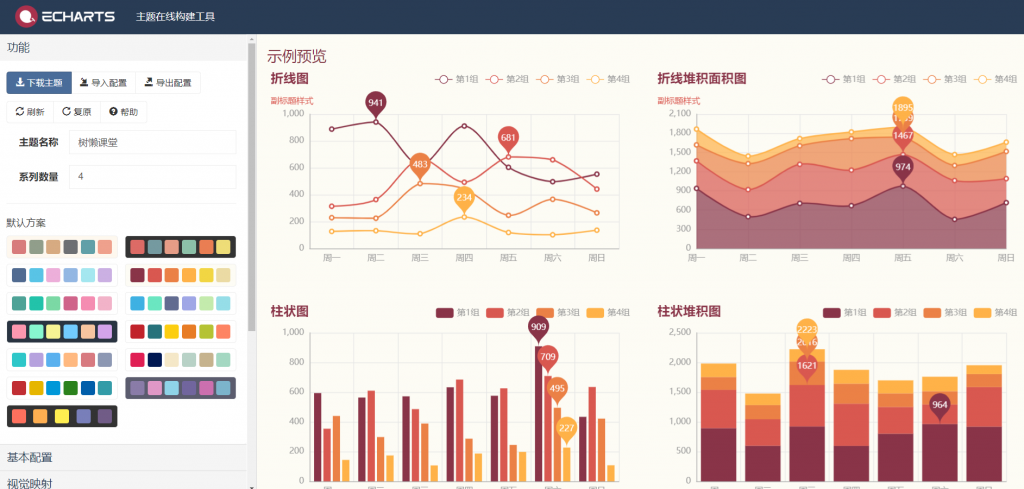
使用主题编辑器
- 我们也可以在官方的 主题编辑器 选择自己喜欢的主题下载。
- 网址:https://www.echartsjs.com/theme-builder/

目前主题下载提供了 JS 版本和 JSON 版本
JS 版本
- 如果你使用 JS 版本,可以将 JS 主题代码保存一个 主题名.js 文件,然后在 HTML 中引用该文件,最后在代码中使用该主题。
比如我们使用上图设置好的主题,将 JS 代码保存为 “树懒课堂.js”
再使用如下代码引入主题
<script src="树懒课堂.js"></script>再将使用的主题名称替换为我们下载的主题名称:
var myChart = echarts.init(document.getElementById('main'), '树懒课堂'); 配置完成后即可使用主题
效果图如下

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src=echarts.min.js></script>
<script src="树懒课堂.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'), '树懒课堂'); // dark 可尝试修改为 light
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
],
title: {
text:'树懒课堂流量访问来源统计图',
subtext:'纯属虚构',
}
})
</script>
</body>
</html>JSON 版本
- 如果主题保存为 JSON 文件,那么可以自行加载和注册。
使用步骤如下:
- 下载或复制我们配置好的的主题保存至 *.json 文件;
- 读取该 JSON 文件,并使用 obj = JSON.parse(data) 将其转换成对象;
- 调用 echarts.registerTheme(‘树懒课堂’, obj) 注册主题;
- 使用 echarts.init(dom, ‘树懒课堂’) 创建图表,第二个参数即为刚才注册的主题名字。
- *注意:我们使用了 $.getJSON,所以需要引入 jQuery。
将相关代码替换成如下代码:
$.getJSON('slkt.json', function (themeJSON) {
echarts.registerTheme('slkt',themeJSON)
var myChart = echarts.init(document.getElementById('main'), 'slkt'); 效果图如下图所示:



评论区(0)