1. 概述
1.1 问题描述
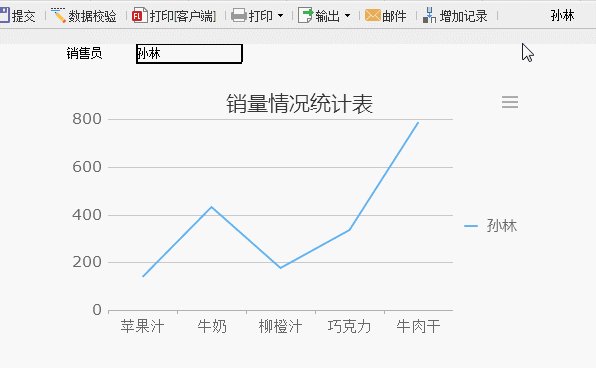
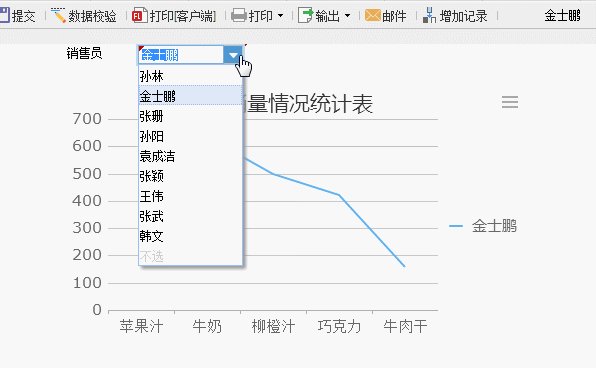
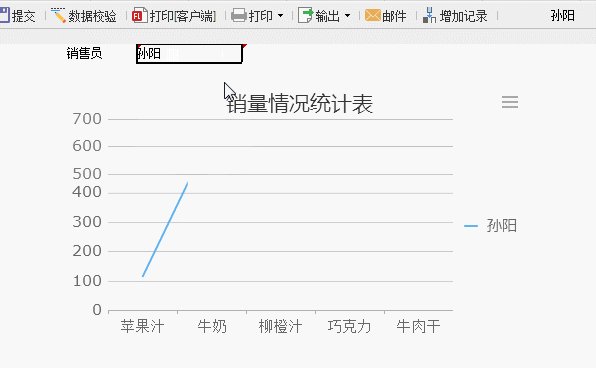
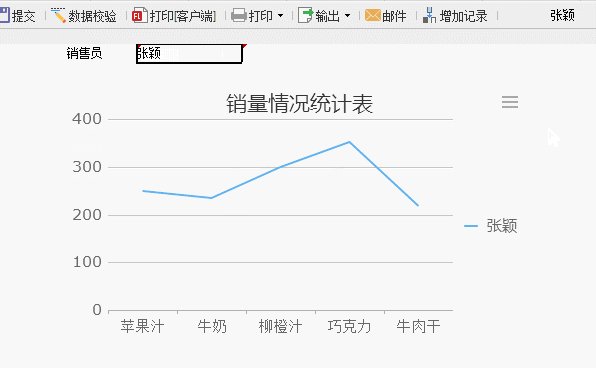
某些填报场景下,希望下拉框选择参数后,图表可以跟随该参数联动。
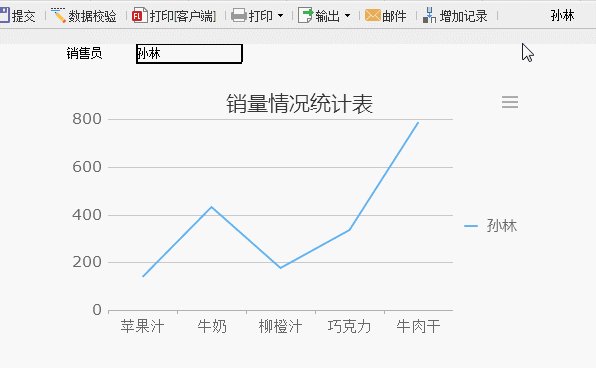
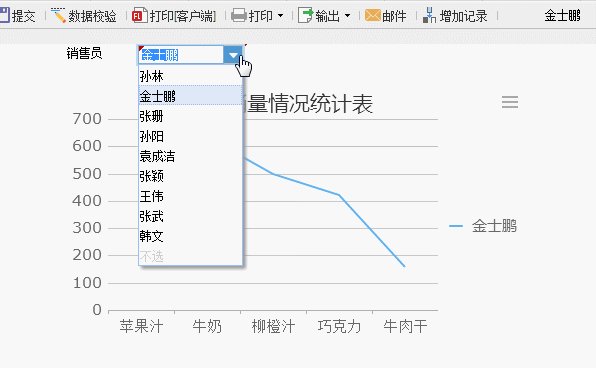
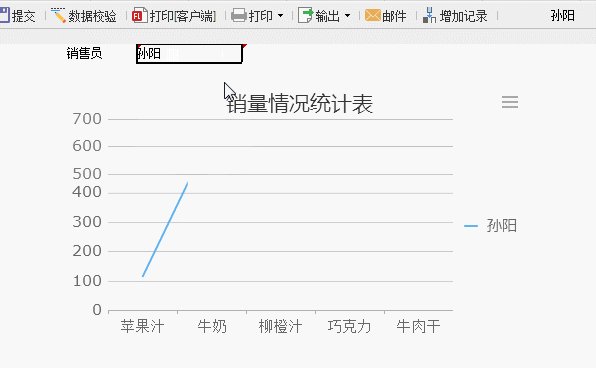
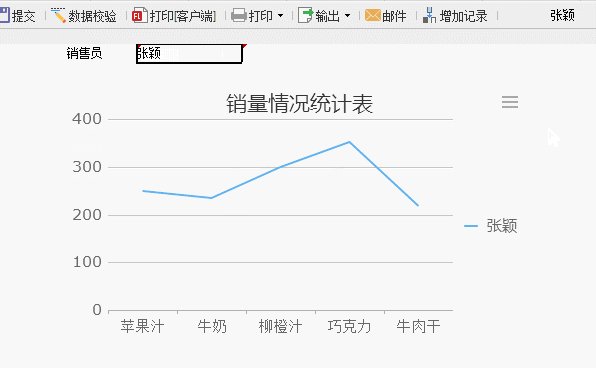
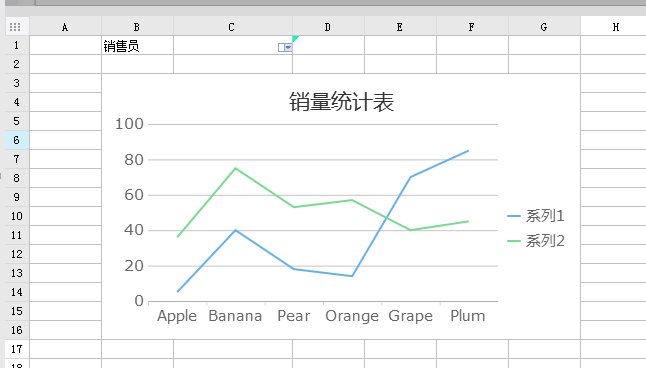
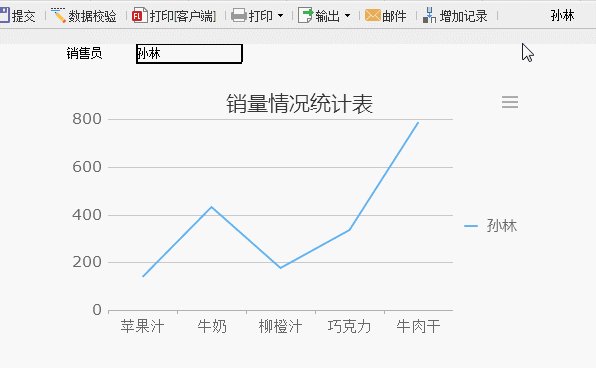
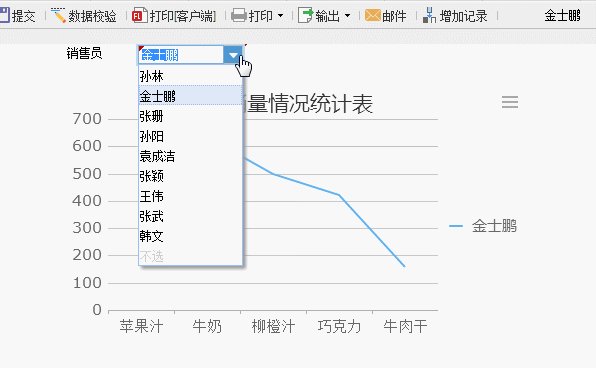
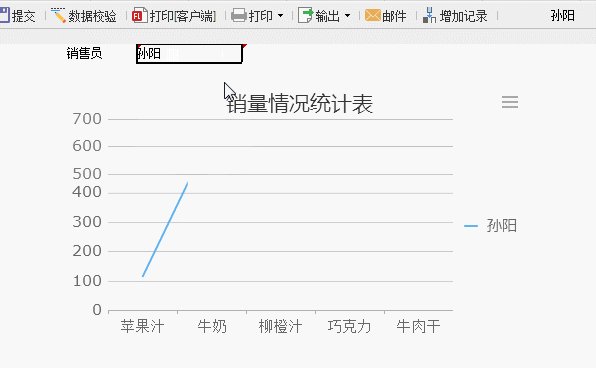
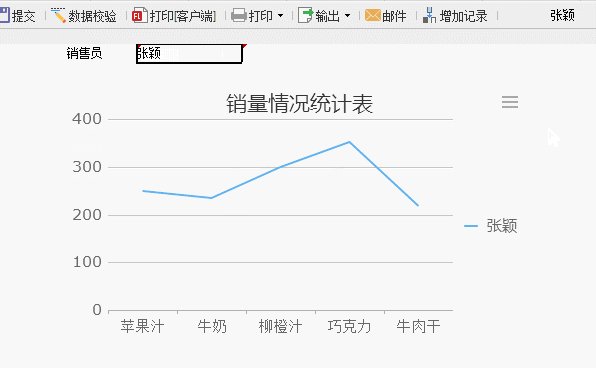
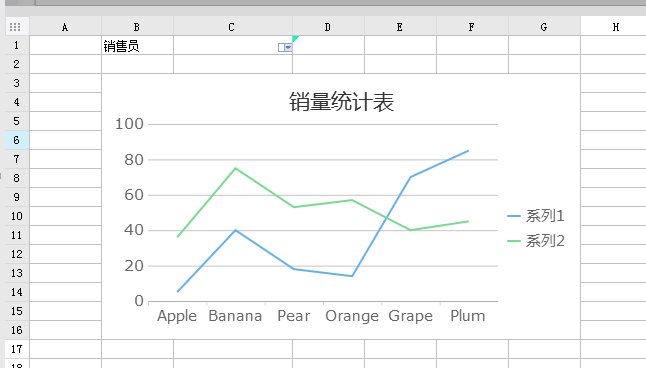
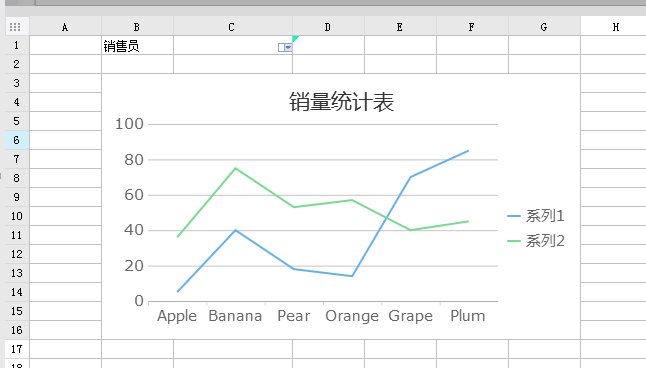
例如:下拉框选择不同的销售员后,图表自动联动出该销售员的数据折线图。效果如下图所示:

附:FineReport下载地址点击下载个人免费数据分析可视化软件
1.2 实现思路
以超级链接中图表联动为依据,通过下拉框编辑后事件控制单元格值,可以通过设置一个单元格的超链接来联动图表,再模拟点击此超链接,即可实现联动,
需要用到函数contentPane.setValue(),jQuery 中对象点击事件,以及填报中动态设置值与获取值的一个小技巧。
2. 示例
2.1 准备数据
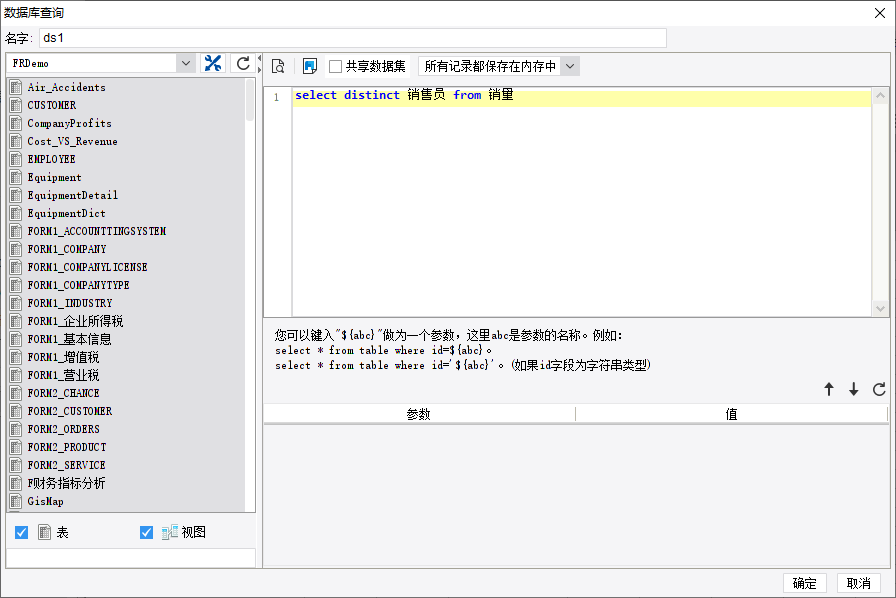
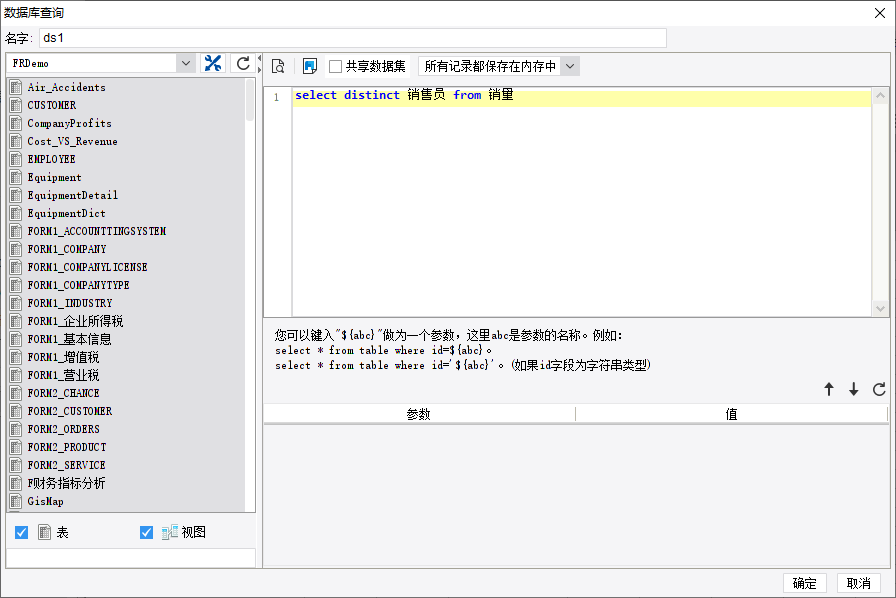
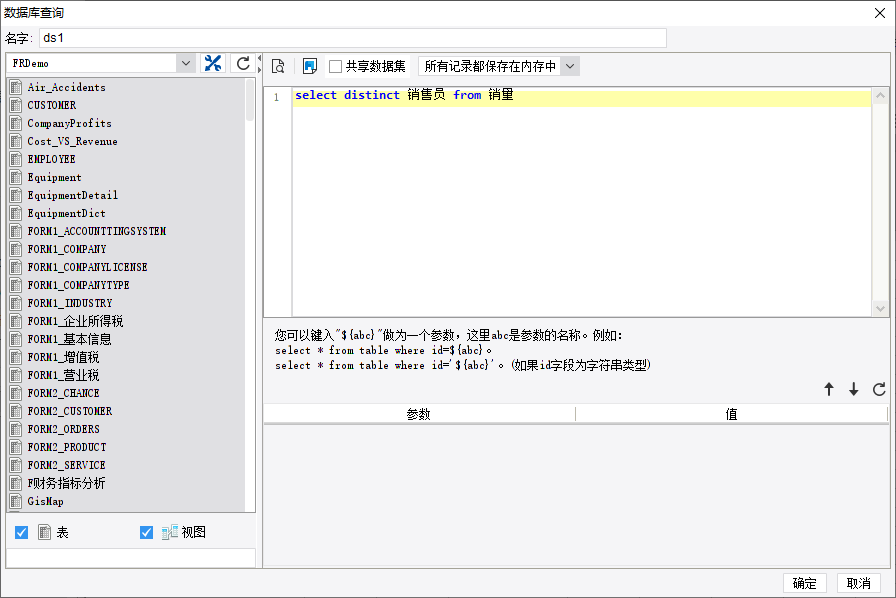
1)新建普通报表,添加数据集 ds1,SQL 语句为:select distinct 销售员 from 销量

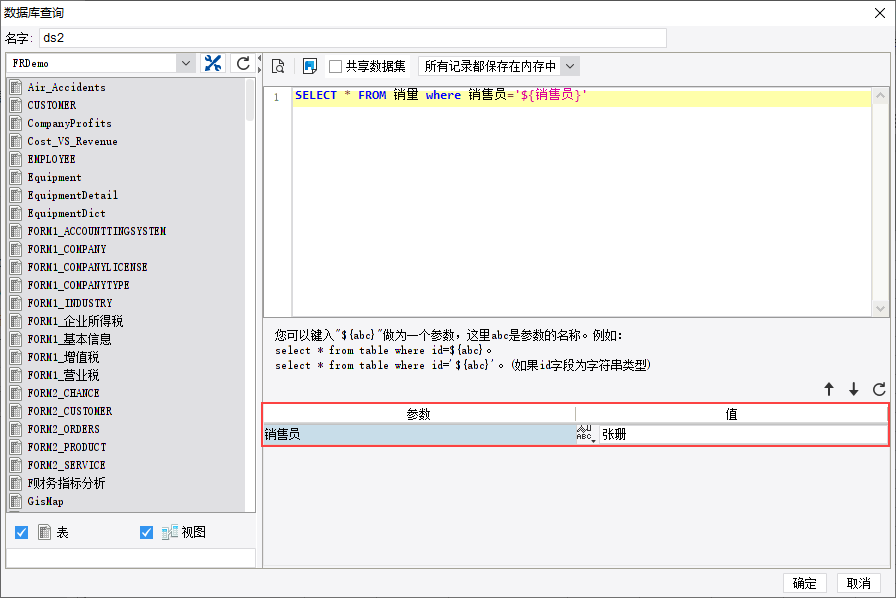
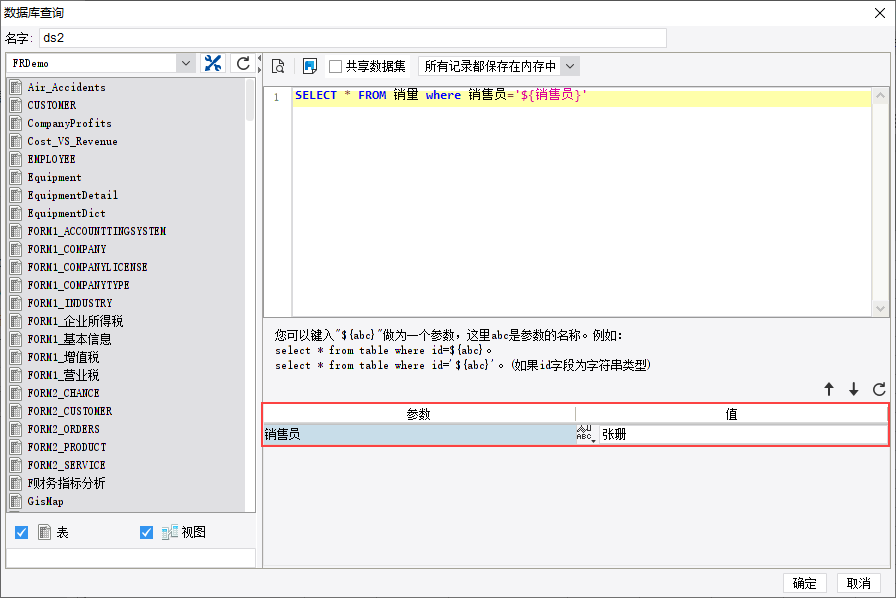
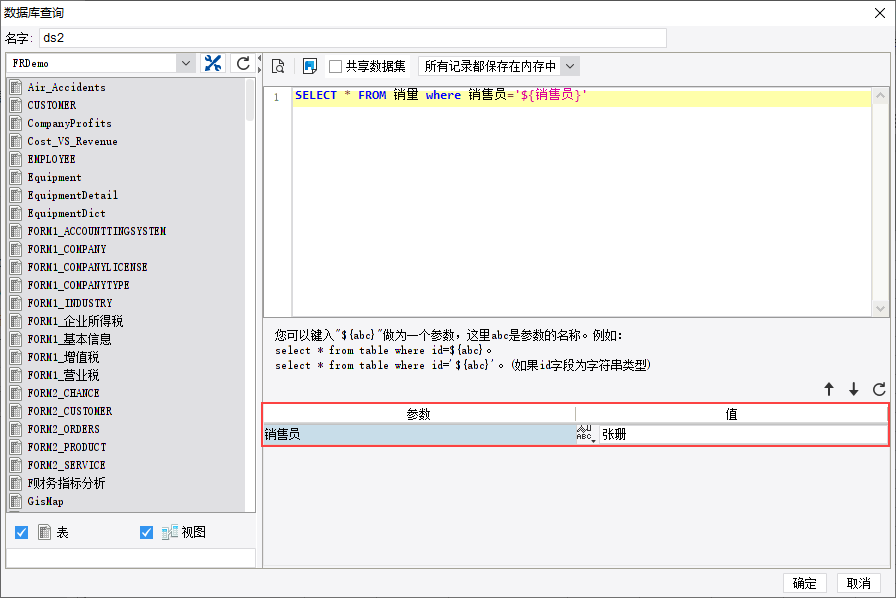
2)添加数据集 ds2,SQL 语句为:SELECT * FROM 销量 where 销售员=’${销售员}’
注:销售员参数要设置一个默认值,否则在填报预览时不会呈现出效果预览的图示,示例中设置销售员默认值为张珊。

2.2 设计表格
1)B1 单元格写入文本信息销售员,C1 单元格添加下拉框控件,合并一片单元格,插入折线图,如下图所示:

2.3 设置填报页面
菜单栏选择模板>模板 Web 属性>填报页面设置,勾选直接显示控件,使填报预览时直接显示控件类型。
2.4 设置数据字典
选中 C1 单元格,右边属性面板选择控件设置>属性,下拉框数据字典的实际值和显示值都绑定为销售员。
2.5 添加编辑后事件
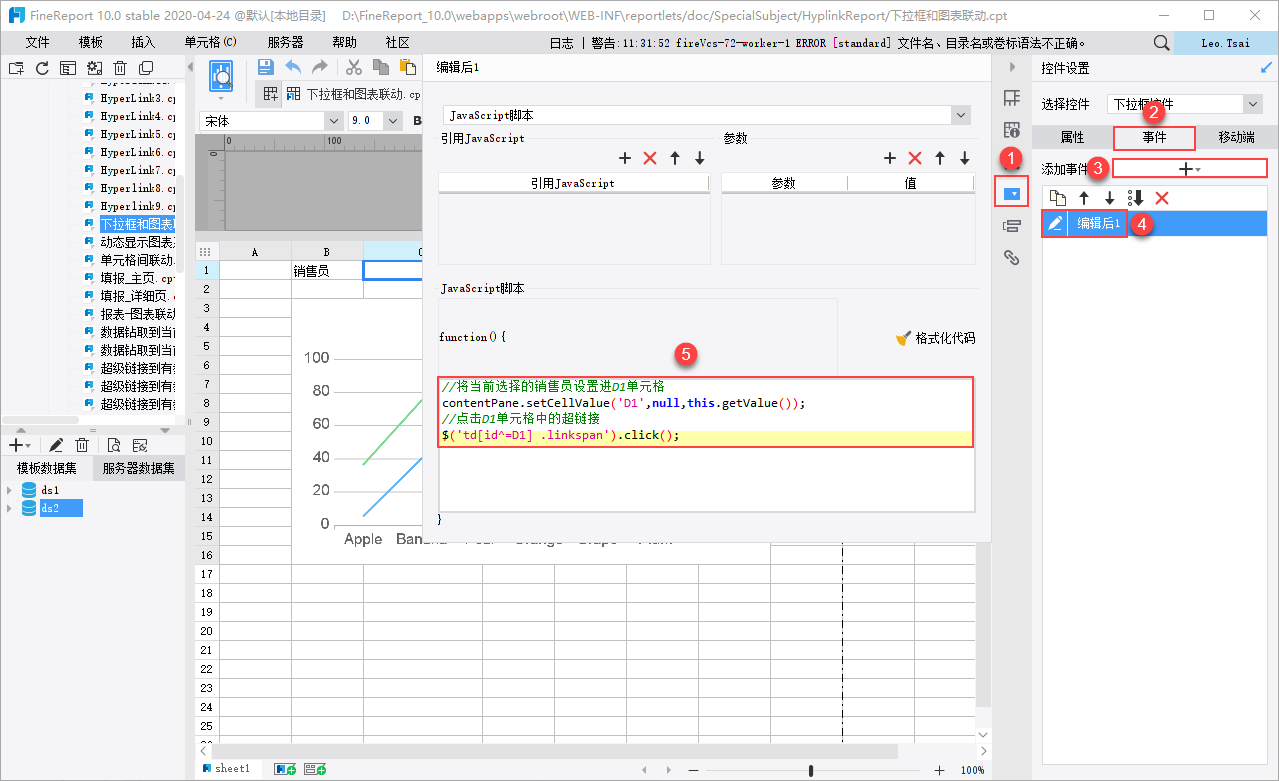
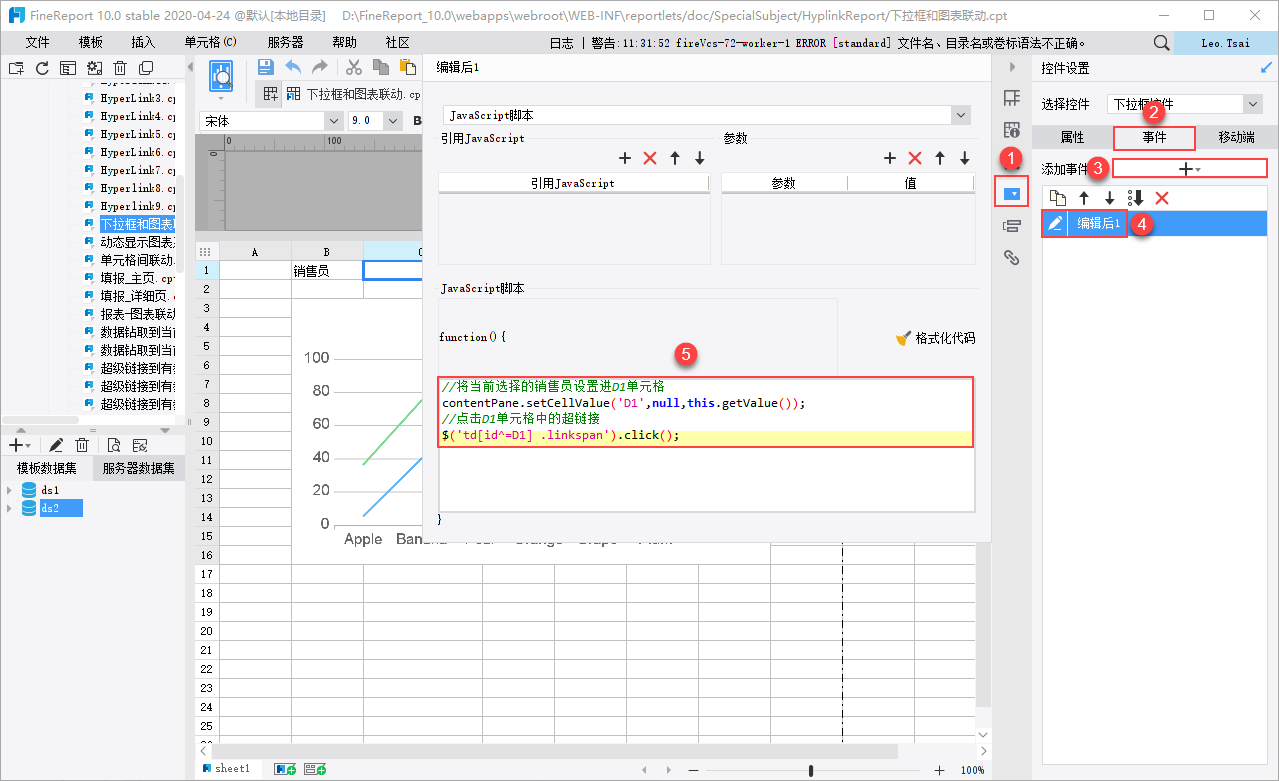
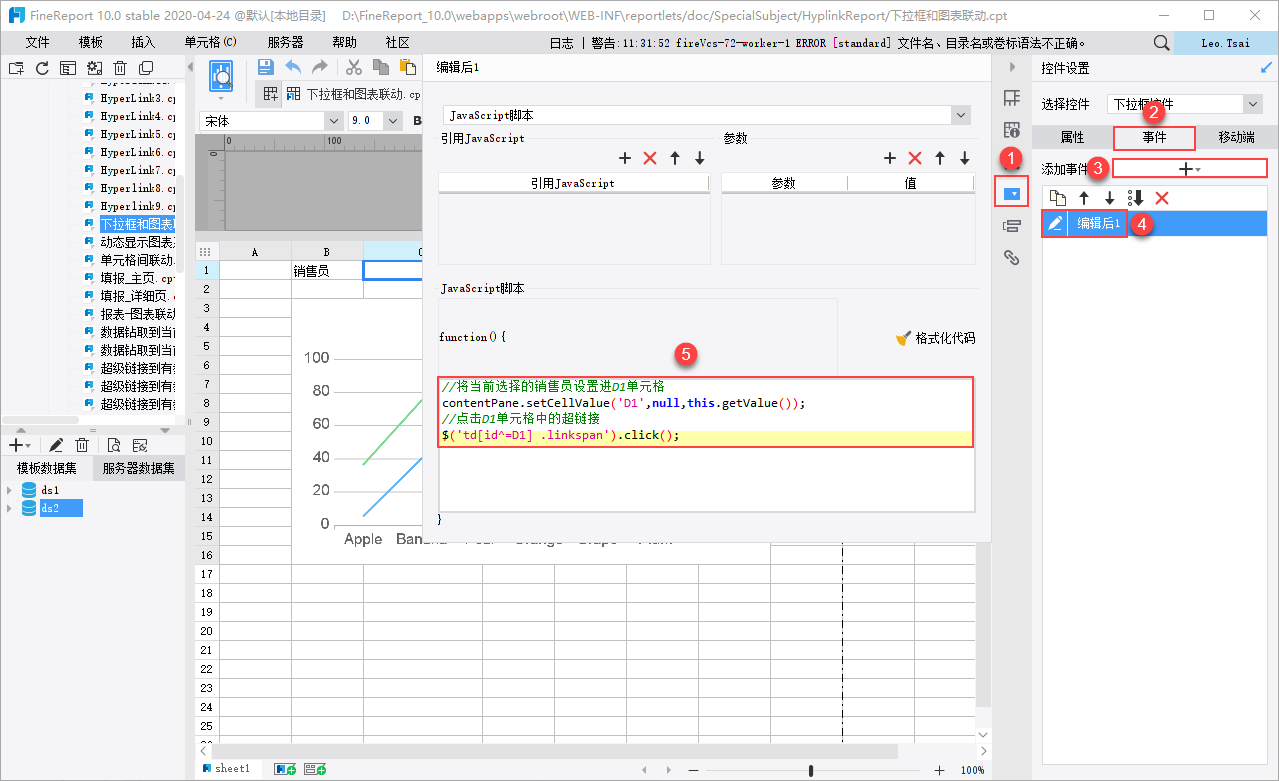
选中 C1 单元格,右边属性面板选择控件设置>事件,添加编辑后事件,如下图所示:

2.5 添加编辑后事件
选中 C1 单元格,右边属性面板选择控件设置>事件,添加编辑后事件。
JavaScript 代码如下:
//将当前选择的销售员设置进D1单元格
contentPane.setCellValue('D1',null,this.getValue());
//点击D1单元格中的超链接
$('td[id^=D1] .linkspan').click();
2.6 设计折线图
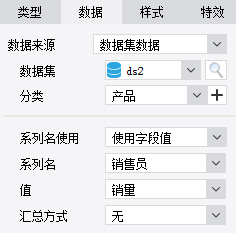
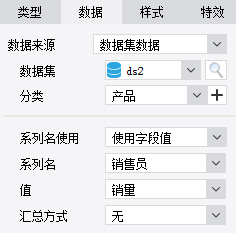
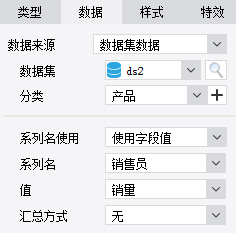
1)选中折线图所在 B3 单元格,如下图绑定图表数据:

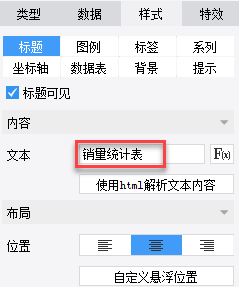
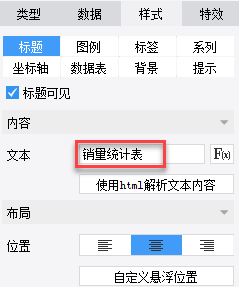
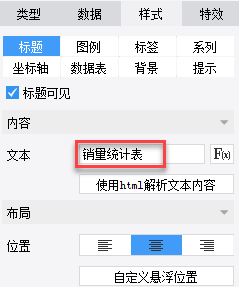
2)将折线图的标题设置为:销量情况统计表。

2.7 设置联动
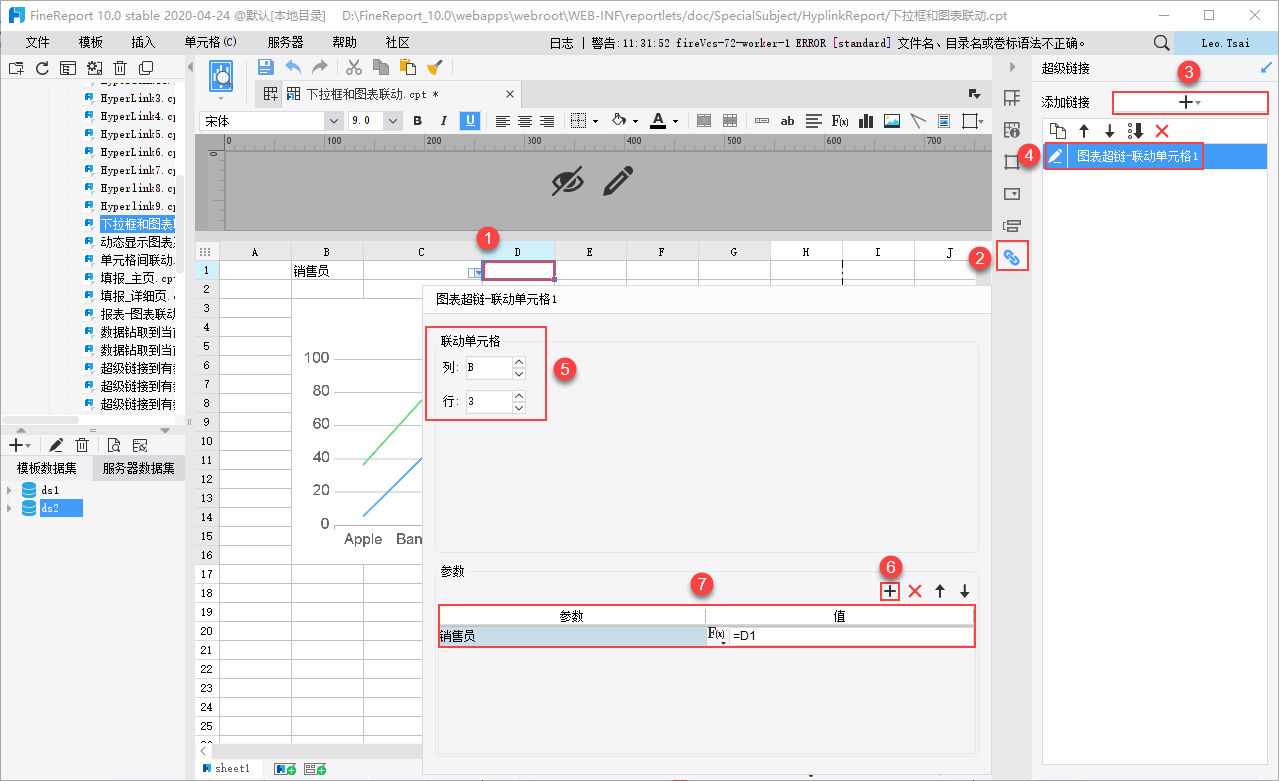
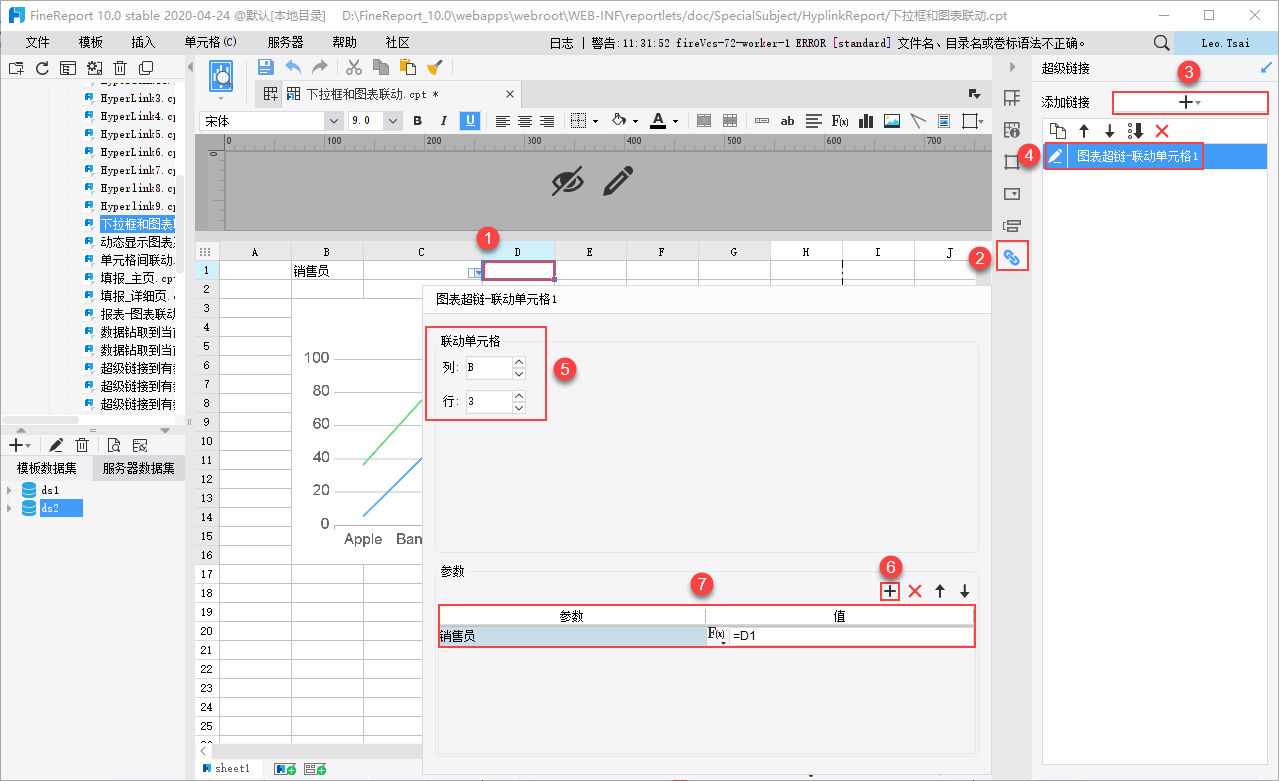
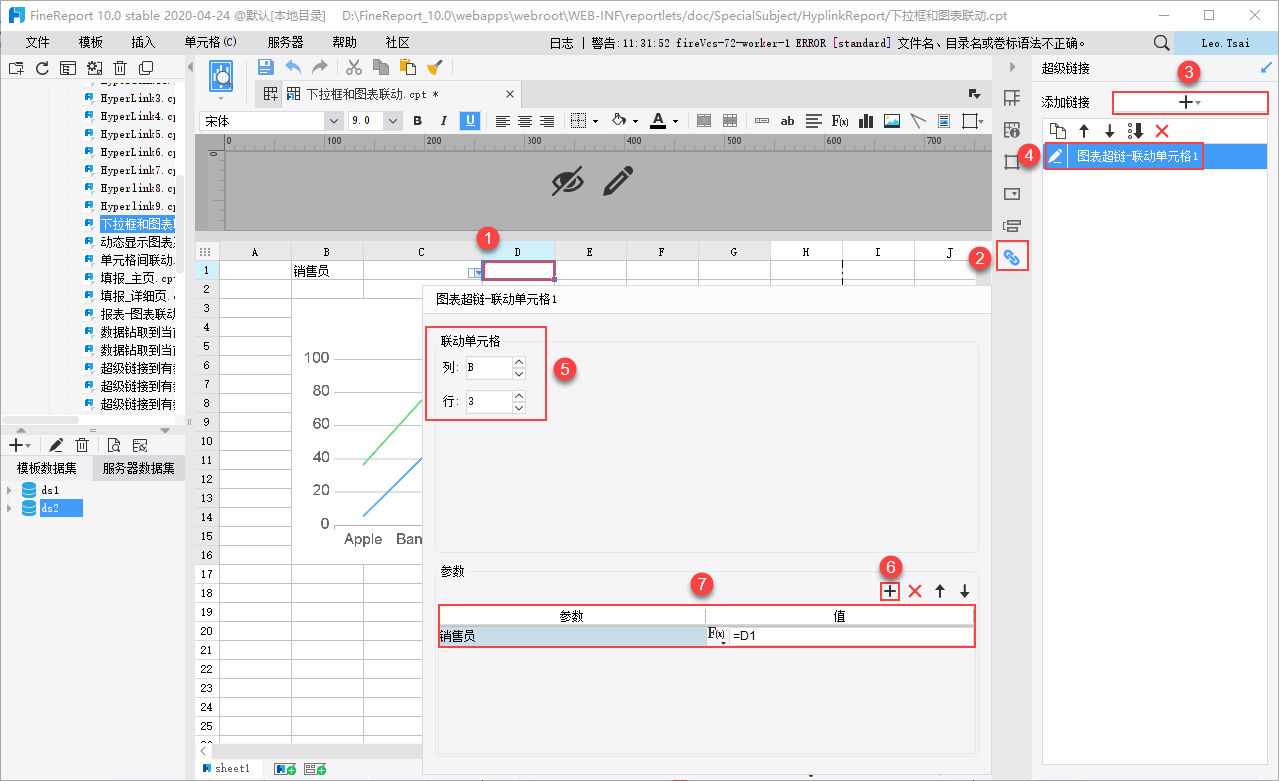
1)选中 D1 单元格,添加一个联动单元格类型的超级链接,设置联动的单元格为折线图所在的 B3 单元格,新增一个参数销售员,值为 D1 单元格,如下图所示:

注:此处联动的销售员必须是单元格号,不能用公式=$$$,否则取不到用 JS 动态设置到此单元格的值。
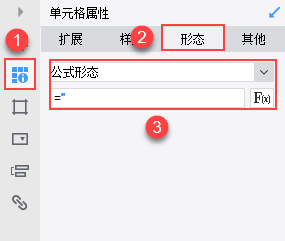
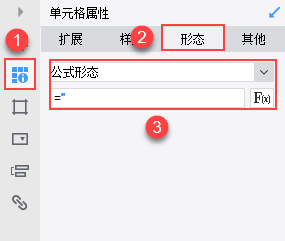
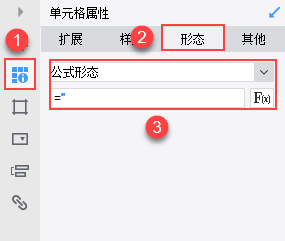
2)为了前端展示时隐藏 D1 单元格的值,选中 D1 单元格,右边属性面板选择单元格属性>形态,设置公式形态为公式”,如下图所示:

注:此处联动的销售员必须是单元格号,不能用公式=$$$,否则取不到用 JS 动态设置到此单元格的值。
3.模板下载
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\下拉框和图表联动.cpt
点击下载模板:下拉框和图表联动.cpt
更多FineReport数据分析操作欢迎下载体验:点击下载个人免费数据分析可视化软件